Lors de vos développements, vous aimeriez bien que l’utilisateur donne une review (une note) à votre application ? Alors ce tutoriel est fait pour vous. Je vais vous expliquer comment mettre un mécanisme en place pour “forcer” un peu la main à l’utilisateur.
Dans ce tutoriel, on va créér une MessageDialog qui apparaîtra après un certain nombre de lancements de l’application. Pourquoi après un certain nombre de lancements ? Car si vous l’affichez après le premier lancement, l’utilisateur pourrait être frustré. Par contre si vous l’affichez après le 5ème lancement, c’est que l’utilisateur utilise votre application et qu’il l’aime bien … sinon il ne la relancerait pas, donc plus de chance d’avoir une review correcte !
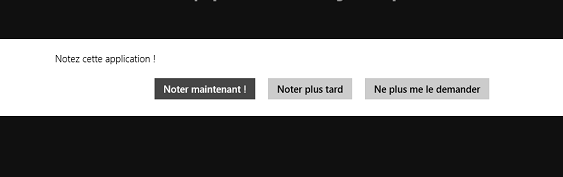
Voici donc à quoi va ressembler notre message dialog après le 3ième lancement :
Avant d’inspecter les 3 options disponibles, vous devez savoir ce que nous allons sauvegarder et lire à chaque ouverture de l’application. Dans mon exemple, je vais le faire au chargement de la MainPage. Je vais donc avoir 2 paramètres, un pour savoir le nombre de lancements et un pour savoir si il faut afficher la boite de dialogue. Nous aurons donc le paramètre ReviewCount(compteur) et IsReviewDone(booléen).
private const int REVIEW_COUNT_MAX = 3; private async void CheckReview() { // on récupère nos valeurs depuis l'isolated storage int reviewCount = (int)SettingsHelper.Load<int>("ReviewCount"); bool isReviewDone = (bool)SettingsHelper.Load<bool>("IsReviewDone"); if (!isReviewDone) { // on ajoute une nouvelle ouverture d'application au compteur // et on sauvegarde reviewCount += 1; SettingsHelper.Save("ReviewCount", reviewCount); // on regarde si on a atteint notre nombre d'ouverture d'app // si oui, on affiche notre popup if (reviewCount >= REVIEW_COUNT_MAX) { // afficher la boite de dialogue var dlg = new MessageDialog("Notez cette application !"); dlg.Commands.Add(new UICommand("Noter maintenant !", OnAcceptReviewCommand)); dlg.Commands.Add(new UICommand("Noter plus tard", OnAskMeLaterCommand)); dlg.Commands.Add(new UICommand("Ne plus me le demander", OnDontAskCommand)); await dlg.ShowAsync(); } } }
Pour savoir combien de fois l’utilisateur à lancé l’application, on va sauvegarder un paramètre dans l’isolated storage. Ce paramètre, on va le lire à chaque démarrage de l’application. Pour ce faire, je vais utiliser ma classe SettingsHelper dont j’avais déjà parlé dans un article précédent : http://www.devillu.com/sauvegarder-et-recuperer-des-parametres-en-local-ou-en-roaming
Ce qui nous intéresse maintenant, ce n’est pas le design de la boite de dialogue, mais plutot les 3 options disponibles. Regardons donc ce qu’elles font et comment les mettre en place.
Noter l’application
private void OnAcceptReviewCommand(IUICommand command) { //on va mettre la valeur de notre settings a true et lancer le store SettingsHelper.Save("IsReviewDone", true); // on lance le store directement vers notre application var applicationID = "9d641878-1e9c-477b-86c7-ba186ab90c76"; var storeUri = new Uri(string.Format("ms-windows-store:REVIEW?PFN=" + applicationID, Package.Current.Id.FamilyName)); Launcher.LaunchUriAsync(storeUri); }
Si vous voulez plus d’informations sur le lancement du windows store, j’ai déjà écrit un article sur le sujet : http://www.devillu.com/launch-store-application
Me le redemander plus tard
private void OnAskMeLaterCommand(IUICommand command) { // on réinitialise notre compteur SettingsHelper.Save("ReviewCount", 0); }
On réinitialise simplement notre compteur.
Ne plus me le demander
private void OnDontAskCommand(IUICommand command) { // L'utilisateur ne veut plus recevoir la popup. on va donc mettre notre valeur // du settings a true SettingsHelper.Save("IsReviewDone", true); }
On va sauvegarder que l’utilisateur ne veut plus avoir la demande de review.
Et voici comme d’habitude, le code source de notre exemple : cliquez ici
Merci @RenaudDumont pour les conseils 😉



No Comments