Souvent, on se demande comment réagissent nos utilisateurs quand on développe une application. Quel est leur comportement sur l’utilisation de l’application, le temps d’utilisation … Il est possible de tracer, d’avoir des statistiques sur ces utilisateurs. Voici donc un tutoriel basique sur l’utilisation de Flurry Analytics. Sommaire
- Qu’est-ce que Flurry Analytics
- Premier pas avec Flurry pour Windows Phone 7
- Loguer des évènements
- Loguer les erreurs
- Analyser les statistiques sur le site web
- Tips: Notre classe Helper Analytics
- Exemples et sources
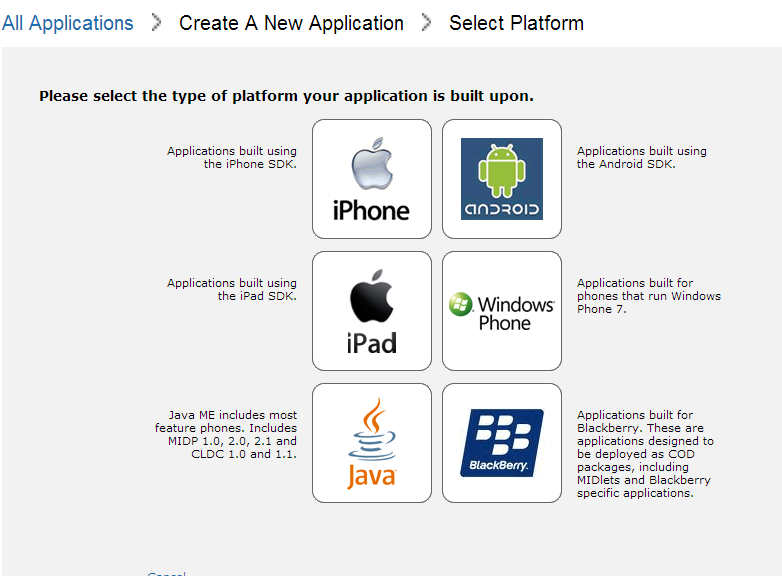
Qu’est-ce que Flurry Analytics ? Flurry met à disposition un SDK qui est disponible sur différentes plateformes telles que Windows Phone 7, Android, iOS, … Cet SDK permet de réaliser des statistiques de nos applications gratuitement et très facilement. Flurry gère lui même le fait que tout ce que vous faites soit logué dans l’isolated storage. Que l’utilisateur ait une connection ou non, toutes les données sont stockées et envoyées dès que l’utilisateur récupère une connection. Vous ne devez donc pas vous préoccuper des données, tout ce que vous avez à faire c’est utiliser le SDK Flurry pour loguer. Premier pas avec Flurry pour Windows Phone 7 Pour commencer, vous devez créer un compte sur le site de flurry ( http://www.flurry.com/ ). Vous avez le menu “Sign-Up” en haut à droite qui vous permettra de vous inscrire pour avoir accès à l’interface de gestion des applications. Dans votre interface de gestion, cliquez sur l’onglet “Application” et ensuite sur le lien “Add new application”. (Si mes souvenirs sont bons, il vous proposera même de créer votre première application la première fois que vous vous loguerez sur l’interface de gestion. Choisissez ensuite le type d’application que vous voulez statistiquer, dans notre cas, on choisit Windows Phone bien sur.

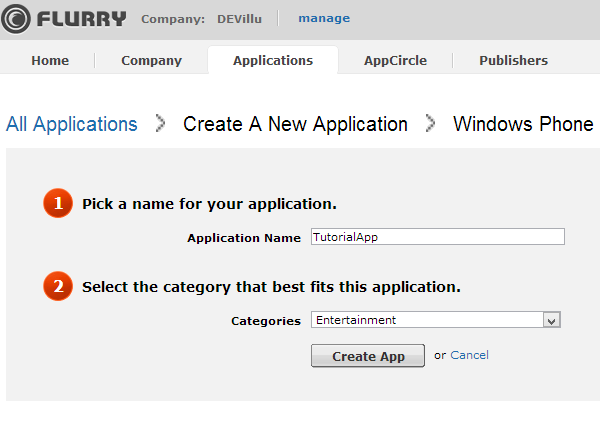
Ensuite vous devez entrer un nom à votre application (le mieux est d’entrer le nom qu’aura votre application sur le market, c’est plus facile) et la catégorie de votre application.

Cliquez sur “Create App” et vous aurez terminé une premier étape qui est la création de notre application sur Flurry. C’est maintenant que les choses vont devenir très intéressantes. Lorsque que vous avez créé votre app, une page est apparue et vous donne des informations sur la clé de l’application (qui servira dans le code plus tard) et la possibilité de télécharger le SDK pour windows phone. (Download the Flurry SDK (vx.x.x) for Windows Phone. Téléchargez-le et commençons notre application Windows Phone 7. Je vais donc partir d’une application WP7 vierge. On ajoute une référence à notre projet sur la DLL que l’on vient de télécharger.
Dans le fichier « WMAppManifest.xml », il faut bien vérifier que les capabilities suivantes sont bien présentes :
Une fois que tout est prêt et vérifié, on peut commencer à tracer nos utilisateurs. La première chose à faire est de lancer une session Flurry au démarrage de l’application. En même temps, nous allons mettre en place la fermeture. C’est donc dans le fichier App.xaml.cs que sa se passe. Vous avez les 4 méthodes Application_Launching , Application_Activated, Application_Deactivated et Application_Closing qui vont nous servir pour savoir quand l’application est ouverte ou fermée. La première chose que je fais, c’est de déclarer l’API Key (Qui se trouve dans le dossier qu’on a téléchargé du site de Flurry ) dans une variable constante
private const string FLURRY_KEY = "8DQVN43L41K9WSAC8HFER";
Ensuite, dans mes 4 méthodes, je vais pouvoir faire un StartSession et EndSession pour démarrer ou arrêter Flurry. On obtient donc :
// Code to execute when the application is launching (eg, from Start) // This code will not execute when the application is reactivated private void Application_Launching(object sender, LaunchingEventArgs e) { FlurryWP7SDK.Api.StartSession(FLURRY_KEY); } // Code to execute when the application is activated (brought to foreground) // This code will not execute when the application is first launched private void Application_Activated(object sender, ActivatedEventArgs e) { FlurryWP7SDK.Api.StartSession(FLURRY_KEY); } // Code to execute when the application is deactivated (sent to background) // This code will not execute when the application is closing private void Application_Deactivated(object sender, DeactivatedEventArgs e) { FlurryWP7SDK.Api.EndSession(); } // Code to execute when the application is closing (eg, user hit Back) // This code will not execute when the application is deactivated private void Application_Closing(object sender, ClosingEventArgs e) { FlurryWP7SDK.Api.EndSession(); }
Voilà, rien qu’avec le code que nous avons mis en place, nous recevrons des informations sur nos utilisateurs. Nous pouvons déjà savoir le temps des sessions des utilisateurs, le pays d’utilisation … Des informations de bases que nous pouvons enrichir. Commeçons par enrichir en tracant les différents évènements et manipulations dans notre application. Loguer des évènementsPour loguer un évènement, vous avez plusieurs façons de procéder. Soit vous voulez juste loguer le fait qu’un utilisateur a cliqué sur quelque chose, ou qu’une action a eu lieu, alors vous écrirez
FlurryWP7SDK.Api.LogEvent("EventName");
Ou alors, vous voulez en savoir plus et si par exemple l’utilisateur devait entrer du texte dans un champ et que vous voulez le récupérer dans votre log, vous écrirez :
FlurryWP7SDK.Api.LogEvent("EventButton_Click", List);
Dans l’exemple de notre tutorial, quand on clique sur le bouton “Event”, on va changer la couleur de background de notre Grid, on va donc loguer que l’utilisateur a cliqué sur le bouton mais aussi la couleur que le Grid a après le click. On va donc écrire
private void EventButton_Click(object sender, RoutedEventArgs e) { string colorName = string.Empty; if (ContentPanel.Background == GRAY) { ContentPanel.Background = BLACK; colorName = "Black"; } else { ContentPanel.Background = GRAY; colorName = "Gray"; } System.Collections.Generic.List parameters = new System.Collections.Generic.List(); parameters.Add(new FlurryWP7SDK.Models.Parameter("BackgroundColor", colorName)); FlurryWP7SDK.Api.LogEvent("EventButton_Click", parameters); }
Sur un évènement, vous pouvez ajouter plusieurs paramètres et donc être beaucoup plus précis dans vos logs. Loguer les erreurs.Les erreurs sont très importantes à loguer. Pas seulement les erreurs que vous avez gérées mais également les erreurs que vous n’avez pas gérées, et qui pourraient faire cracher votre application. Les logs d’erreur fonctionnent comme les logs d’event, vous avez la méthode LogError(“Message”,Exception). La première étape est de loguer les erreurs tout partout ou vous mettez des blocks Try/Catch. Pour vous montrer comment ça fonctionne, dans mon application, j’ai rajouté un bouton “Generate Error” qui lève un exception. J’ai entouré cet exception dans un block try/catch et je log l’erreur
private void GenerateError_Click(object sender, RoutedEventArgs e) { try { throw new System.ArgumentException(); } catch (System.Exception ex) { FlurryWP7SDK.Api.LogError("GenerateError_Click_Error", ex); } }
Il est possible d’aller plus loin dans l’affichage des erreurs dans Flurry et par exemple, afficher la StackTrace, le message … Je mettrais un bout de code dans le Helper que j’explique un peu plus bas 😉 Maintenant, il faut également gérer les erreurs auxquelles on n’a pas pensé. Il est possible de gérer “globalement” les erreurs dans le fichier App.xaml.cs . Vous avez l’évènement Application_UnhandledException qui est attaché sur votre application. Lorsqu’une exception est déclenché et n’est pas géré, on arrive dans cette méthode. On peut donc loguer notre erreur dans cette méthode.
private void Application_UnhandledException(object sender, ApplicationUnhandledExceptionEventArgs e) { if (System.Diagnostics.Debugger.IsAttached) System.Diagnostics.Debugger.Break(); FlurryWP7SDK.Api.LogError("Application_UnhandledException", e.ExceptionObject); }
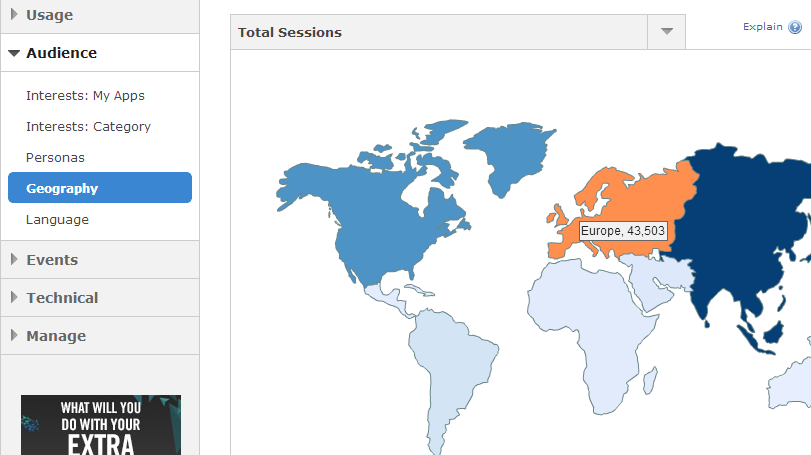
Maintenant, loguer cette erreur comme je viens de le faire n’est pas très intéressant. On va savoir qu’un erreur a été générée, son type, mais pas comment c’est arrivé. Pour ça, il faudrait la StackTrace (voir Helper) Analyser les statistiques sur le site web.Vous avez fait votre code, votre application est publiée, maintenant, vous voudriez voir les résultats. Pour se faire, rendez vous sur le site de Flurry, loguez vous et cliquez sur l’application que vous voulez analyser.Vous voulez par exemple voir le réparti géographique de votre application ? Rendez vous dans Audience >> Geography et vous aurez des beaux graphiques !

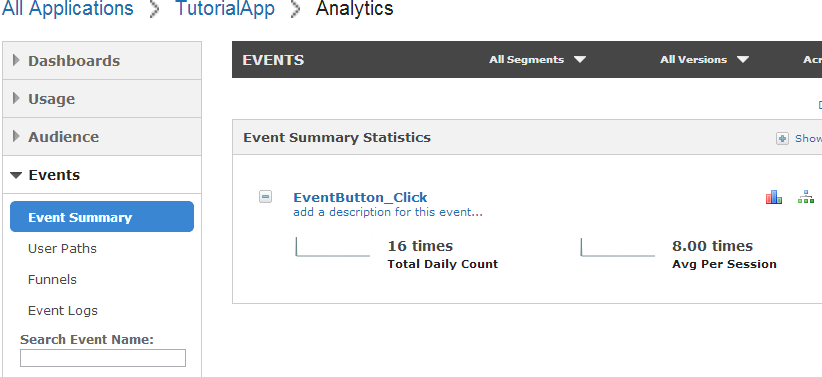
Les évènements que nous avons créés se retrouvent dans l’onglet Event, ou vous pouvez choisir un évènement particulier, et voir des statistiques sur votre évènement ou sur les paramètres que vous avez passés.

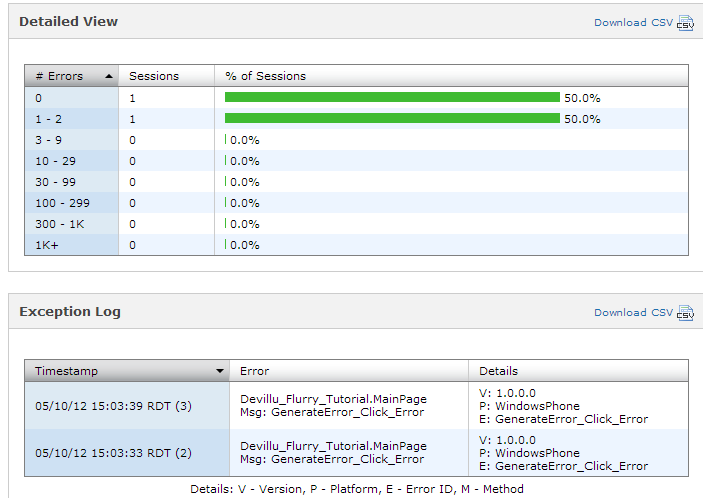
Pour les logs des erreurs, il faut aller dans Techincal >> Errors. Vous verrez donc le taux d’erreurs, les exceptions que vous avez reçues …

Il est possible de découvrir une multitude de choses grâce à ces statistiques. Je vous laisse découvrir par vous même les centaines de possibilités !! Dans le prochain point sur l’ Helper, je vais vous expliquer comment être encore plus précis dans vos statistiques.
Tips: Notre classe Helper Analytics.Pour vous expliquer Helper Analytics, je ne vais pas recréer un projet, j’ai mis quelque bouts de code dans le projet actuel, la classe Helper s’y trouve également. Mais voici comment ça fonctionne. Au lieu d’appeler l’API Flurry, vous aller appeller notre classe Analytics. Pourquoi ? La classe Helper va nous faciliter la vie. La première chose est de bien indiquer votre FLURRY KEY dans cette classe. Ensuite, vous pouvez l’utiliser très simplement en faisant par exemple Analytics.StartSession(); à la place de FlurryWP7SDK.Api.StartSession(“ApiKEY”); Décomposons notre méthode dans notre Helper, que fait-elle de plus ? Elle va aller rechercher le numéro de version de votre application par exemple ( le numéro d’assembly du projet ) ou encore créer un identifiant unique et l’ajouter aux statistiques.
public static void StartSession() { FlurryWP7SDK.Api.StartSession(FLURRY_KEY); FlurryWP7SDK.Api.SetVersion(ExtendedPropertyHelper.GetAssemblyVersion()); FlurryWP7SDK.Api.SetUserId(ExtendedPropertyHelper.GetDeviceUniqueID().ToString()); }
Ces méthodes pour loguer la version, l’id … ne sont pas obligatoires, mais permettent d’être plus précis dans nos statistiques. Il est par exemple possible d’ajouter également l’age de l’utilisateur, sa localisation …
FlurryWP7SDK.Api.SetAge(int age)
Dans cet Helper, vous retrouverez également une méthode qui permet de loguer directement avec un paramètre plus clairement que la méthode de flurry.
Analytics.LogEvent("EventButton_Click", "BackgroundColor", colorName);
Une dernière méthode présente dans cet Helper est celle de log d’erreur. Ma méthode de log erreur va en fait loguer 2 fois. Une première fois avec le message de l’exception et une deuxième fois avec le début de la stacktrace (libre à vous de faire une méthode qui log tout. En sachant que le nombre de caractères du log ne peut dépasser 255 !)
public static void LogError(Exception ex) { string message = ex.Message.Substring(0, ex.Message.Length >= 255 ? 255 : ex.Message.Length); FlurryWP7SDK.Api.LogError(message, ex); string stacktrace = ex.StackTrace.Substring(0, ex.StackTrace.Length >= 255 ? 255 : ex.StackTrace.Length); FlurryWP7SDK.Api.LogError(stacktrace, ex); }
Cette classe est donc un exemple, vous devez la retravailler pour vos besoins, l’améliorer … Elle est disponible également dans le pack de sources ci-dessous. Exemples et sources. Ce tutoriel est basique, il ne contient pas tout ce qu’il est possible de faire avec Flurry. C’est juste une base pour vous commencer à statistiquer 😉


No Comments