Mise en situation
Pour les besoins de cet exemple, j’ai réalisé une petite application dessin toute bête qui permet de dessiner dans 4 couleurs différentes et ensuite de partager le dessin (Le but n’étant pas de faire une app utile et jolie, mais de faire un exemple un peu fonctionnel pour démontrer certaines fonctionnalités) (Voir l’article en entier).
Exemple
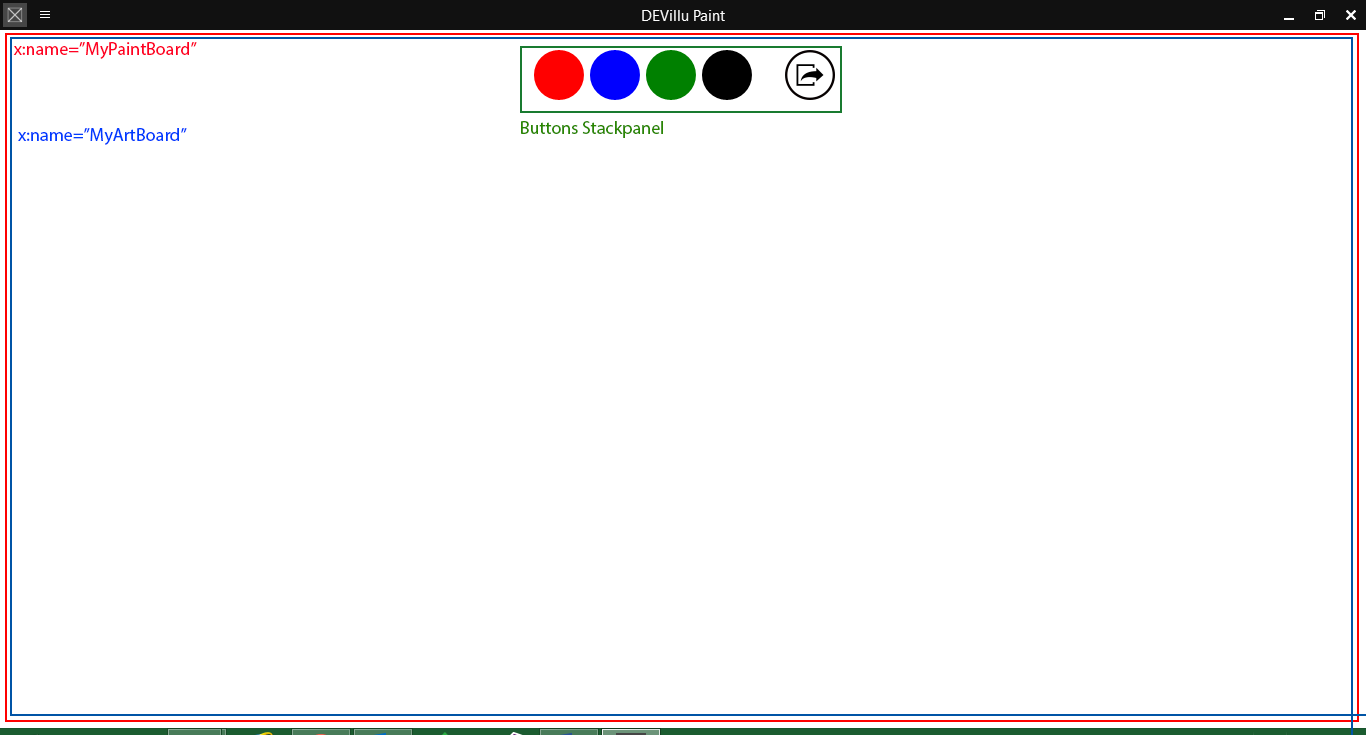
Voici une représentation en image de l’application dans laquelle on peut apercevoir les différents éléments de celle-ci :
On peut donc voir que j’ai un grid principal (MyPaintBoard) dans lequel j’ai ma zone de peinture (MyArtBoard) et au-dessus de ma zone de peinture, j’ai ma palette de couleurs.
<Grid x:Name="MyPaintBoard"> <Canvas x:Name="MyArtBoard" Background="White"/> <StackPanel Orientation="Horizontal" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0 20"> <Button Style="{StaticResource ButtonPaintStyle}" Background="Red" Width="50" Height="50" Click="ChangePenClick" /> <Button Style="{StaticResource ButtonPaintStyle}" Background="Blue" Width="50" Height="50" Click="ChangePenClick" /> <Button Style="{StaticResource ButtonPaintStyle}" Background="Green" Width="50" Height="50" Click="ChangePenClick" /> <Button Style="{StaticResource ButtonPaintStyle}" Background="Black" Width="50" Height="50" Click="ChangePenClick" /> <Button Style="{StaticResource ButtonShareStyle}" Width="50" Height="50" Click="ShareMyPaint" /> StackPanel> Grid>
Venons-en maintenant à ce que l’on veut pouvoir faire, une capture de l’écran pour partager notre dessin ! SAUF que nous ne voulons pas que dans l’image que l’on partage, la palette soit visible. Et pour se faire, c’est très très simple. Il suffit de faire un RenderAsync de l’élement que l’on veut récupérer en image. Donc si je lui donne « MyArtBoard », ma palette de couleurs ne sera pas reprise dans mon image car elle ne fait pas partie de l’élément que je Render
RenderTargetBitmap renderTargetBitmap = new RenderTargetBitmap(); await renderTargetBitmap.RenderAsync(MyArtBoard);
Ensuite, à vous de transformer votre renderTargetBitmap en BitmapImage, stream, byte array … pour en faire ce que vous voulez.
Pour partager l’image, voir l’article ICI



No Comments